- 职业技能资源介绍

课程点评:
课程简介:

在过去的几年里,Vue、React、Angular 一直是国内前端的三大主流框架。在 2019 年 Vue 就像一匹黑马力压群雄,独占前端er 的宠爱,Github Star 排名荣登第一也反映了国内开发者对 Vue 的喜爱。
最近,Vue 的作者尤雨溪在 Github 上介绍了 Vue 3.0 的最新进展,目标发布日期是 7 月中旬发布 RC 版本,8 月初发布正式版,也就是说 Vue 3.0 就在眼前!
专栏将对 Vue.js 3.0 的框架源码进行系统、细致地分析。 深入到内核剖析实现原理,探究源码背后的设计思想。一方面帮你夯实 Vue.js 开发技能,一方面帮你理解源码分析的方式与编程思路,为你从底层逻辑理解优秀框架背后的技术思想。
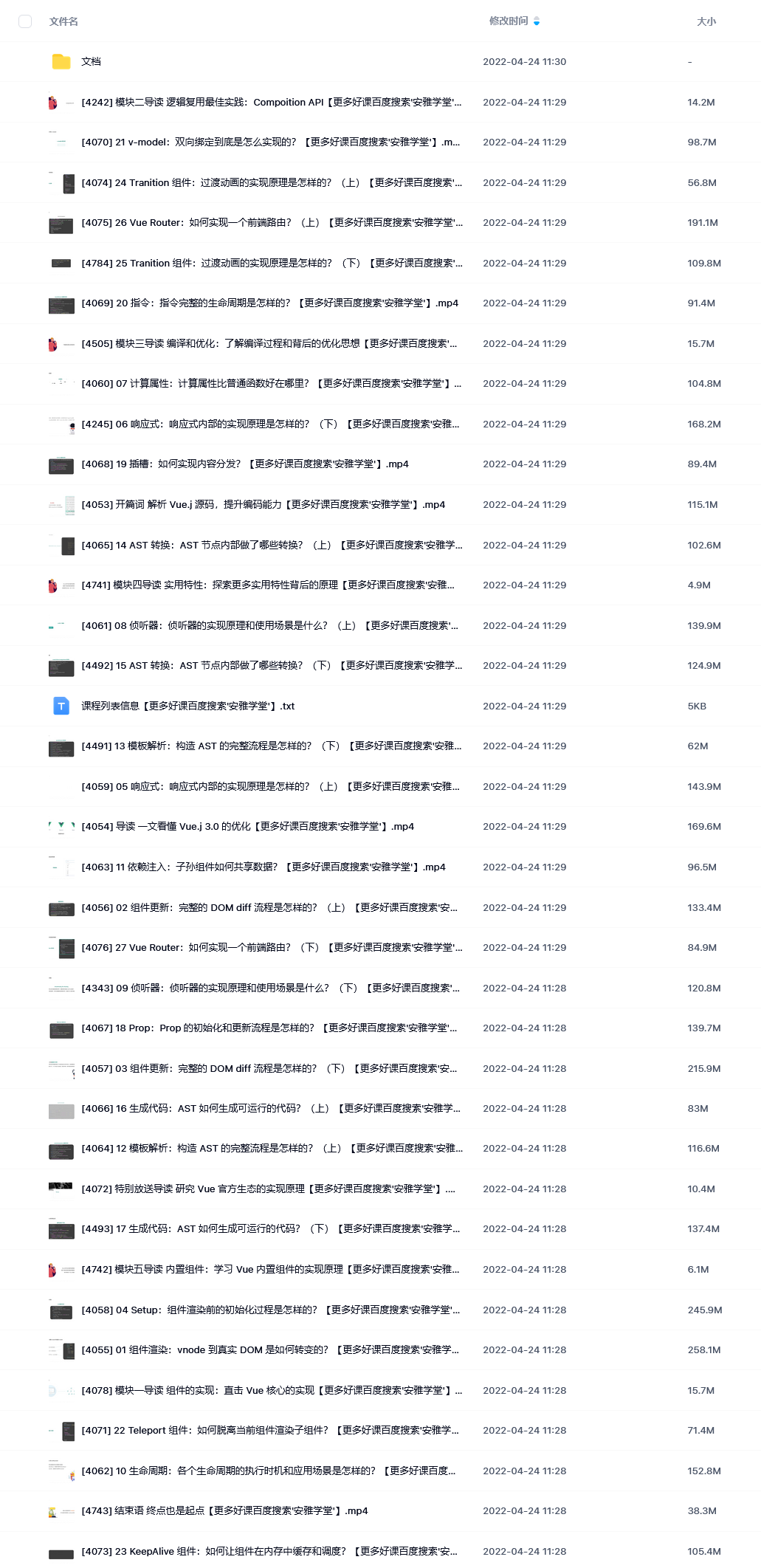
vue.js3.0前端框架核心源码解析课程目录


[4053] 开篇词 解析 Vue.j 源码,提升编码能力.md
[4054] 导读 一文看懂 Vue.j 3.0 的优化.md
[4055] 01 组件渲染:vnode 到真实 DOM 是如何转变的?.md
[4056] 02 组件更新:完整的 DOM diff 流程是怎样的?(上).md
[4057] 03 组件更新:完整的 DOM diff 流程是怎样的?(下).md
[4058] 04 Setup:组件渲染前的初始化过程是怎样的?.md
[4059] 05 响应式:响应式内部的实现原理是怎样的?(上).md
[4060] 07 计算属性:计算属性比普通函数好在哪里?.md
[4061] 08 侦听器:侦听器的实现原理和使用场景是什么?(上).md
[4062] 10 生命周期:各个生命周期的执行时机和应用场景是怎样的?.md
[4063] 11 依赖注入:子孙组件如何共享数据?.md
[4064] 12 模板解析:构造 AST 的完整流程是怎样的?(上).md
[4065] 14 AST 转换:AST 节点内部做了哪些转换?(上).md
[4066] 16 生成代码:AST 如何生成可运行的代码?(上).md
[4067] 18 Prop:Prop 的初始化和更新流程是怎样的?.md
[4068] 19 插槽:如何实现内容分发?.md
[4069] 20 指令:指令完整的生命周期是怎样的?.md
[4070] 21 v-model:双向绑定到底是怎么实现的?.md
[4071] 22 Teleport 组件:如何脱离当前组件渲染子组件?.md
[4072] 特别放送导读 研究 Vue 官方生态的实现原理.md
[4073] 23 KeepAlive 组件:如何让组件在内存中缓存和调度?.md
[4074] 24 Tranition 组件:过渡动画的实现原理是怎样的?(上).md
[4075] 26 Vue Router:如何实现一个前端路由?(上).md
[4076] 27 Vue Router:如何实现一个前端路由?(下).md
[4078] 模块一导读 组件的实现:直击 Vue 核心的实现.md
[4242] 模块二导读 逻辑复用最佳实践:Compoition API.md
[4245] 06 响应式:响应式内部的实现原理是怎样的?(下).md
[4343] 09 侦听器:侦听器的实现原理和使用场景是什么?(下).md
[4491] 13 模板解析:构造 AST 的完整流程是怎样的?(下).md
[4492] 15 AST 转换:AST 节点内部做了哪些转换?(下).md
[4493] 17 生成代码:AST 如何生成可运行的代码?(下).md
[4505] 模块三导读 编译和优化:了解编译过程和背后的优化思想.md
[4741] 模块四导读 实用特性:探索更多实用特性背后的原理.md
[4742] 模块五导读 内置组件:学习 Vue 内置组件的实现原理.md
[4743] 结束语 终点也是起点.md
[4784] 25 Tranition 组件:过渡动画的实现原理是怎样的?(下).md
文档
[4053] 开篇词 解析 Vue.js 源码,提升编码能力.mp4
[4054] 导读 一文看懂 Vue.js 3.0 的优化.mp4
[4055] 01 组件渲染:vnode 到真实 DOM 是如何转变的?.mp4
[4056] 02 组件更新:完整的 DOM diff 流程是怎样的?(上).mp4
[4057] 03 组件更新:完整的 DOM diff 流程是怎样的?(下).mp4
[4058] 04 Setup:组件渲染前的初始化过程是怎样的?.mp4
[4059] 05 响应式:响应式内部的实现原理是怎样的?(上).mp4
[4060] 07 计算属性:计算属性比普通函数好在哪里?.mp4
[4061] 08 侦听器:侦听器的实现原理和使用场景是什么?(上).mp4
[4062] 10 生命周期:各个生命周期的执行时机和应用场景是怎样的?.mp4
[4063] 11 依赖注入:子孙组件如何共享数据?.mp4
[4064] 12 模板解析:构造 AST 的完整流程是怎样的?(上).mp4
[4065] 14 AST 转换:AST 节点内部做了哪些转换?(上).mp4
[4066] 16 生成代码:AST 如何生成可运行的代码?(上).mp4
[4067] 18 Prop:Prop 的初始化和更新流程是怎样的?.mp4
[4068] 19 插槽:如何实现内容分发?.mp4
[4069] 20 指令:指令完整的生命周期是怎样的?.mp4
[4070] 21 v-model:双向绑定到底是怎么实现的?.mp4
[4071] 22 Teleport 组件:如何脱离当前组件渲染子组件?.mp4
[4072] 特别放送导读 研究 Vue 官方生态的实现原理.mp4
[4073] 23 KeepAlive 组件:如何让组件在内存中缓存和调度?.mp4
[4074] 24 Tranition 组件:过渡动画的实现原理是怎样的?(上).mp4
[4075] 26 Vue Router:如何实现一个前端路由?(上).mp4
[4076] 27 Vue Router:如何实现一个前端路由?(下).mp4
[4078] 模块一导读 组件的实现:直击 Vue 核心的实现.mp4
[4242] 模块二导读 逻辑复用最佳实践:Compoition API.mp4
[4245] 06 响应式:响应式内部的实现原理是怎样的?(下).mp4
[4343] 09 侦听器:侦听器的实现原理和使用场景是什么?(下).mp4
[4491] 13 模板解析:构造 AST 的完整流程是怎样的?(下).mp4
[4492] 15 AST 转换:AST 节点内部做了哪些转换?(下).mp4
[4493] 17 生成代码:AST 如何生成可运行的代码?(下).mp4
[4505] 模块三导读 编译和优化:了解编译过程和背后的优化思想.mp4
[4741] 模块四导读 实用特性:探索更多实用特性背后的原理.mp4
[4742] 模块五导读 内置组件:学习 Vue 内置组件的实现原理.mp4
[4743] 结束语 终点也是起点.mp4
[4784] 25 Tranition 组件:过渡动画的实现原理是怎样的?(下).mp4
试看
下载链接:
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源均由会员上传,版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿商用。如侵犯了您的权益,请联系我们删除。
- 下载地址过期失效怎么办?
- 资源缺少内容怎么办?
- 获取其它帮助?


![[张慧]职场礼仪指南,职场印象管理如何给别人留下好印象](https://pic.jnr2.com/jnr2/youxuan/20231129/201910719535379810.jpg)








发表评论